
How to Create an Animated Countdown Timer With Vue | by Mateusz Rybczonek | Vue.js Developers | Medium

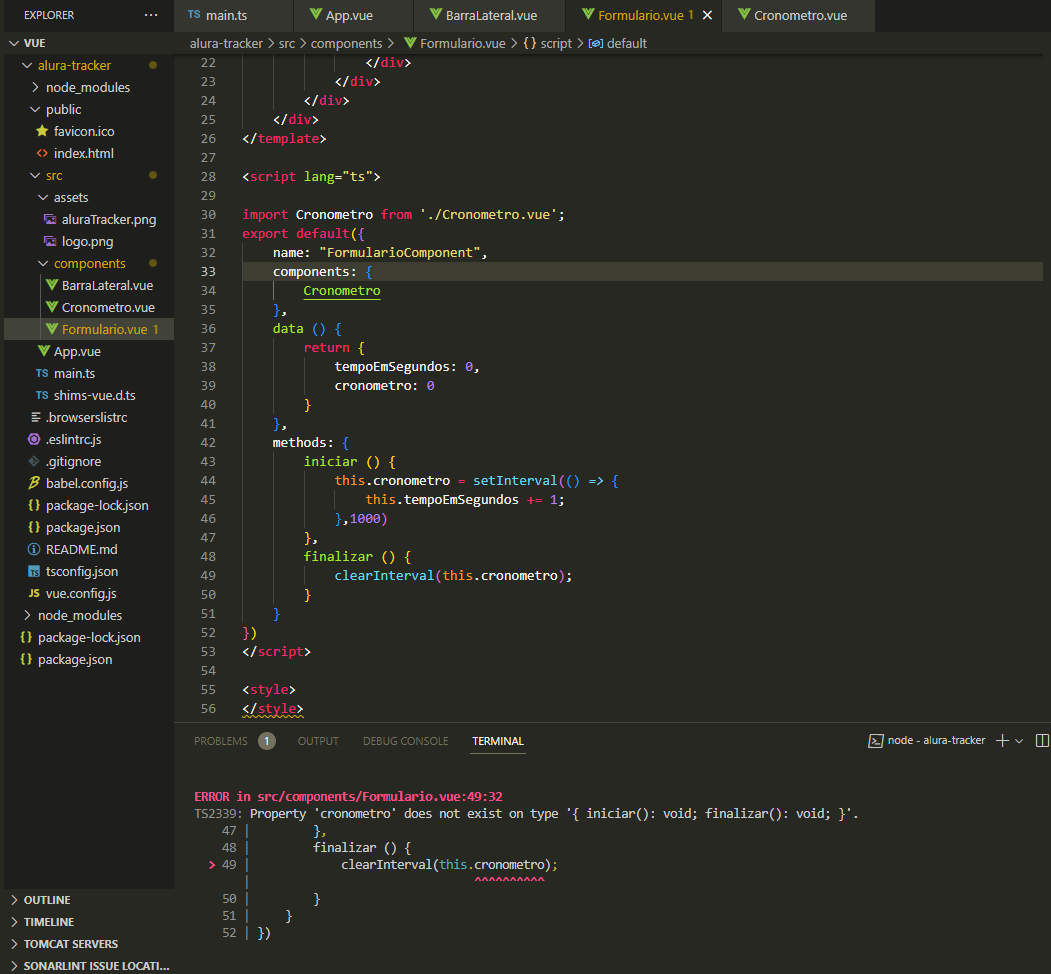
Property 'cronometro' does not exist on type '{ iniciar(): void; finalizar(): void; }'. | Vue3: explorando o framework | Alura - Cursos online de tecnologia