Premium Vector | Vector minimalistic text effect, 3d bold line style modern typography for decoration, t shirt, book

Bold handwritten childish font. simple colorful letters for decoration. kids design. Simple colorful letters for decoration. | CanStock

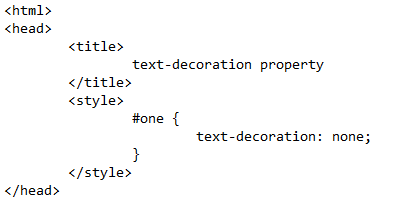
Creating Layouts with CSS. Span tag Here is some underlined text. Here is some blinking text. Here's some bold text. - ppt download

Ryan Mulligan on Twitter: "Bolding text on mouse hover causes a layout shift that's especially noticeable when elements start wrapping. Here's a nifty trick: add a hidden pseudo element with the same

Bold Alphabet Consisting of Capital Letters. Font Decoration. Vector Illustration. Stock Vector - Illustration of powerful, letter: 69178811

Bold Handwritten Childish Font. Simple Letters for Decoration. Kids Design. Stock Vector - Illustration of decorative, boho: 141708338
GitHub - foize/go.sgr: Terminal/console colors and text decoration (bold,underlined,etc). Uses ANSI SGR: Select Graphic Rendition







%20in%20Tree%20View%20Column.png)