
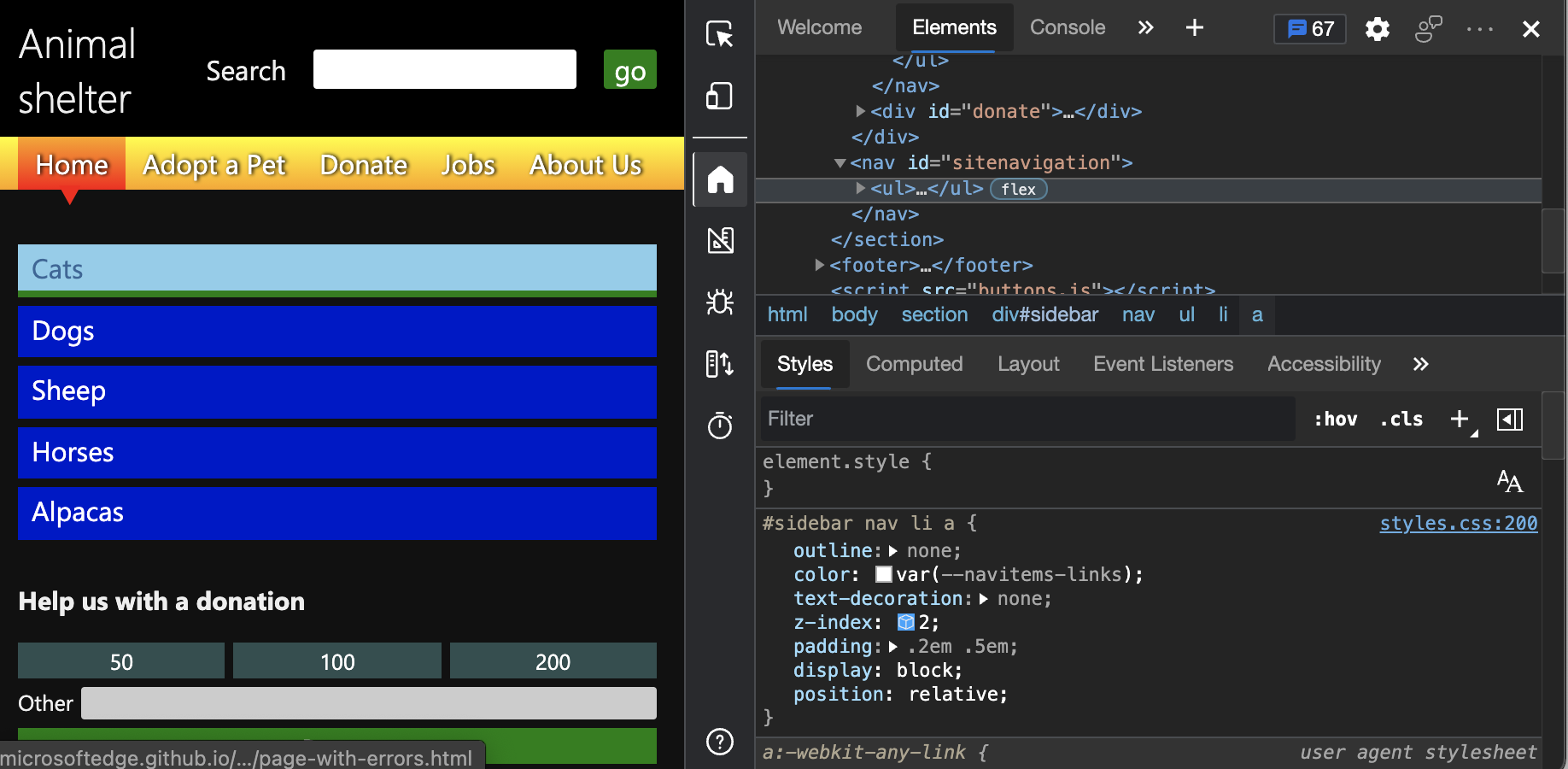
Comprobación de la accesibilidad de todos los estados de los elementos - Microsoft Edge Development | Microsoft Learn

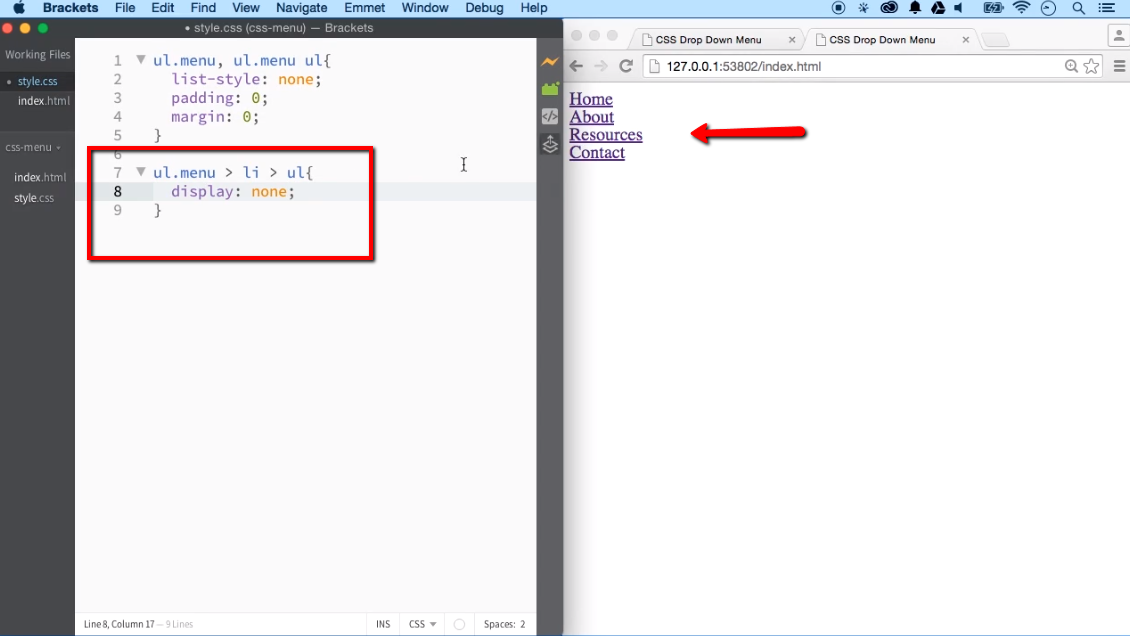
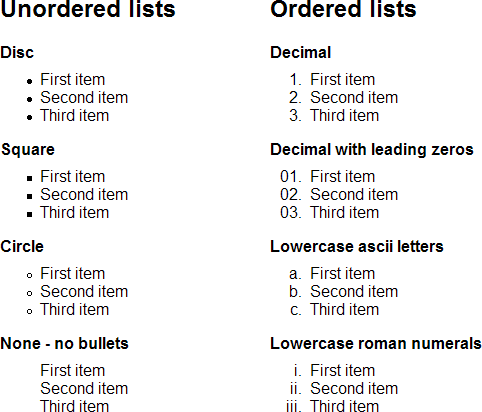
html - List-style-type: none does not work in the removal of bullets(dots) attached with items in the navigation bar - Stack Overflow